
Introduction
Introducing FinanzTrack, a financial tracking app designed to empower users to manage their finances effortlessly. I meticulously crafted FinanzTrack to be a comprehensive solution for individuals seeking a streamlined approach to monetary management.
As a project, my primary objectives revolved around creating a versatile, responsive web platform that ensures accessibility for users on the go.
Since I worked alone, I was in charge of implementing every single thing, from the algorithm to the smallest front-end side components, in order to deliver a user-friendly experience for tracking and managing incomes and expenses.
About the project
The journey towards creating the FinanzTrack began with a tale of personal struggle and a burning desire for change.
I had always been conscientious about managing my finances, but navigating the complex landscape of budgets, savings, and investments proved to be a challenge. The turning point came when a sudden expense blindsided me, leaving me grappling with financial stress. Frustration turned into determination as I realized the need for a tool that could demystify the complexities of personal finance.
With a passion for problem-solving and the experience I gained in the ALX Software Engineering program, I embarked on the creation of FinanzTrack. Late nights were spent hunched over code, translating my own financial frustrations into lines of algorithms that could streamline the financial journey for others. The goal was clear: to empower individuals with a tool that not only tracked their finances, but also provided insights and guidance tailored to their unique circumstances.
What is accomplished:
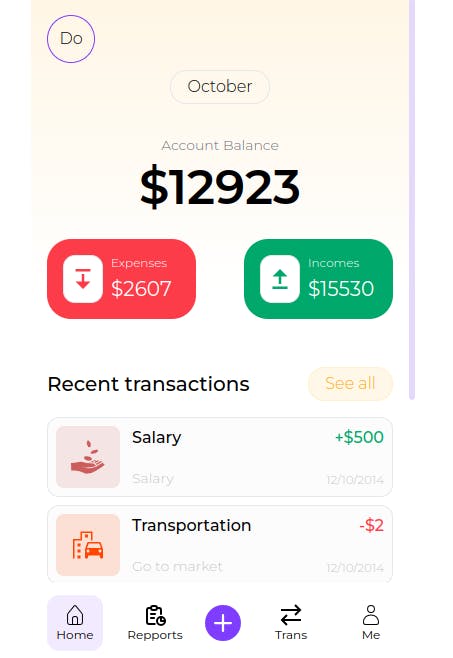
I have recently published the minimum viable product with four features based on user stories I crafted:
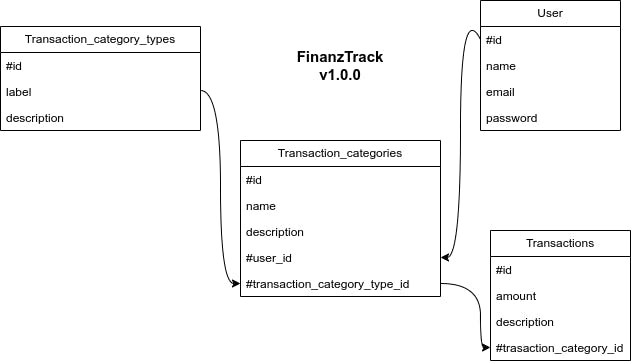
Structure:

Here is the structure that describes how data will be stored in the database.
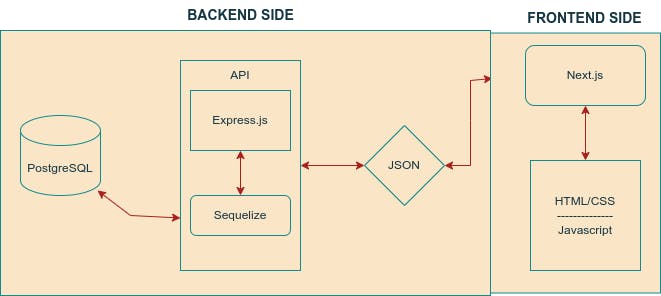
Technologies:

For the front-end, I chose to use Next.js without an external framework for managing states globally. I opted to manage the global state with React hooks (useReducer and useContext), this approach allowed me to strengthen my React and JavaScript/typescript knowledge. I also created my own custom hooks for handling asynchronous queries, so I learned a lot!
For the API, I chose to use Express.js and sequelise to retrieve and alter data in the database (PostgreSQL).
Features:
The application allows users to create an account with their personal information (name and email).
After creating an account, users are able to log in securely with their credentials.
Users are able to add their sources of income, specifying the income category (e.g., salary, freelance, rental income), amount, and any additional notes.
The application provides the capability to add expenses, categorizing them into predefined or custom categories (e.g., groceries, utilities, rent, entertainment). Users are able to enter the expense amount and any additional notes.
Challenges
When developing the app, I noticed that if a user could reload a page, all data would be lost, and sometimes it results in unexpected errors in the browser console and shows a blank page that affects the user experience. I decided to not use an external framework or package for handling the global state; therefore, this became a challenge for me to handle the global state and data persistence manually. I reached out to my peers and tried to find a solution together. Not only that, but I also read blog posts related to this specific issue and how to solve it manually. It took me some hours, but now it is solved.
What I learned
This project allowed me to solidify my knowledge of JavaScript and Typescript. I also learned how to deal with typed customs hooks in React and how I can create my own state manager package with existing React hooks.
This project also introduced me to the controller-service architecture on the back-end side. Before, I used to combine controllers and services; with this project, I learned how to separate stuff.
Before, I was accustomed to using only NoSQL database (MongoDB), but with this project, I decided to use PostgreSQL as a database, which helped me solidify my SQL skills.
Author
I work as a software engineer and have a strong interest in computer science and problem-solving techniques.
Live project: https://finanztrack.vercel.app/ladding_page
GitHub: https://github.com/CREDO23/finanzTrack-fr
LinkedIn: https://www.linkedin.com/in/thierrybakera/
Twitter: https://twitter.com/ThierryBakera

